Expressive Animator has stellar support for animating SVG, allowing you to export SVG animations as standalone embeddable files. Depending on the technology used for animation, you can export SVG animations in three different formats: SMIL, CSS, or JavaScript.
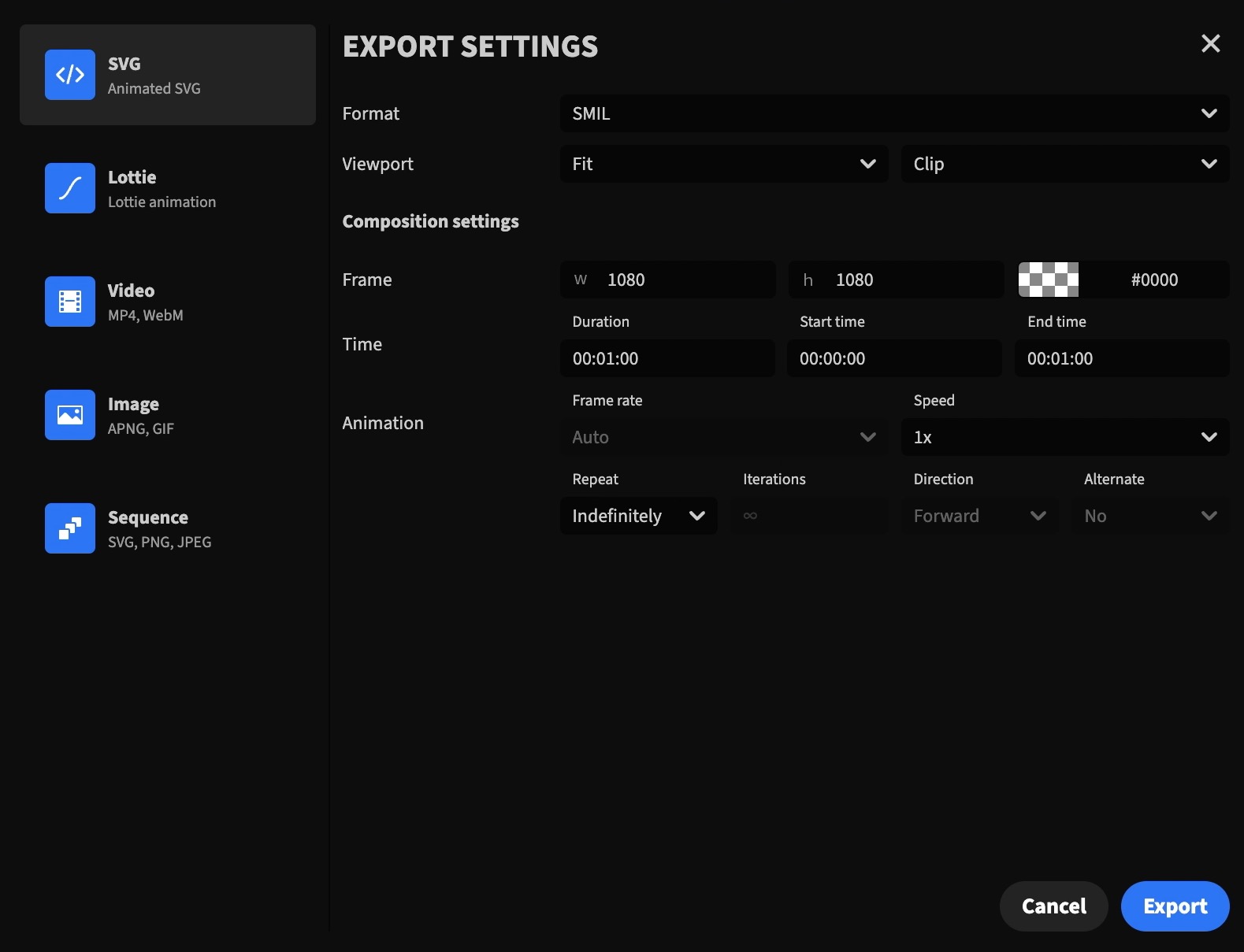
Export SMIL animations
SVG animations exported using the SMIL format have the primary advantage of being embeddable as background images in web page designs. You can also embed them in web pages using the img or object tag. They are widely supported across browsers, even by older ones.
Even though SMIL-based animations have many advantages in terms of versatility and compatibility, they also have disadvantages, one of which is the lack of support for hardware-accelerated graphics.

Export SMIL-based SVG animation
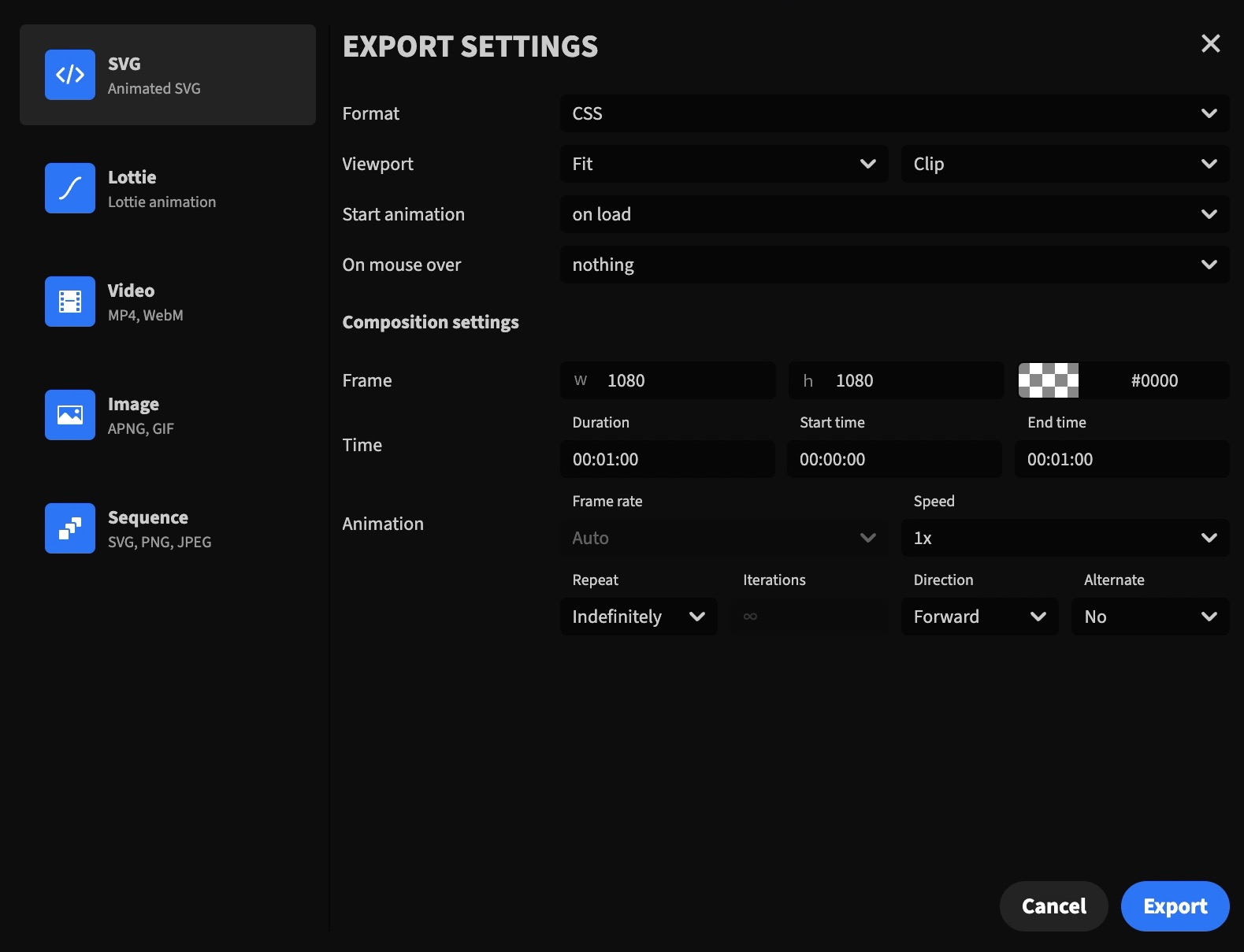
Export CSS animations
SVG animations exported using the CSS format are extremely versatile and have many advantages, including support for hardware-accelerated graphics. They can be embedded as background images or used with the img or object tag.

Export CSS-based SVG animation
Compatibility table
As with other formats, it also has disadvantages, the major one being the lack of support for morph, filter, and offset path animations in many browsers.
| Feature | Chrome | Firefox | Safari | Edge |
|---|---|---|---|---|
| Morph animations | Yes (53+) | No | No | Yes (74+) |
| Offset path | Yes (56+) | Yes (72+) | Yes (15.4+) | Yes (74+) |
| Filter animations | No | Yes | No | No |
Interactivity settings
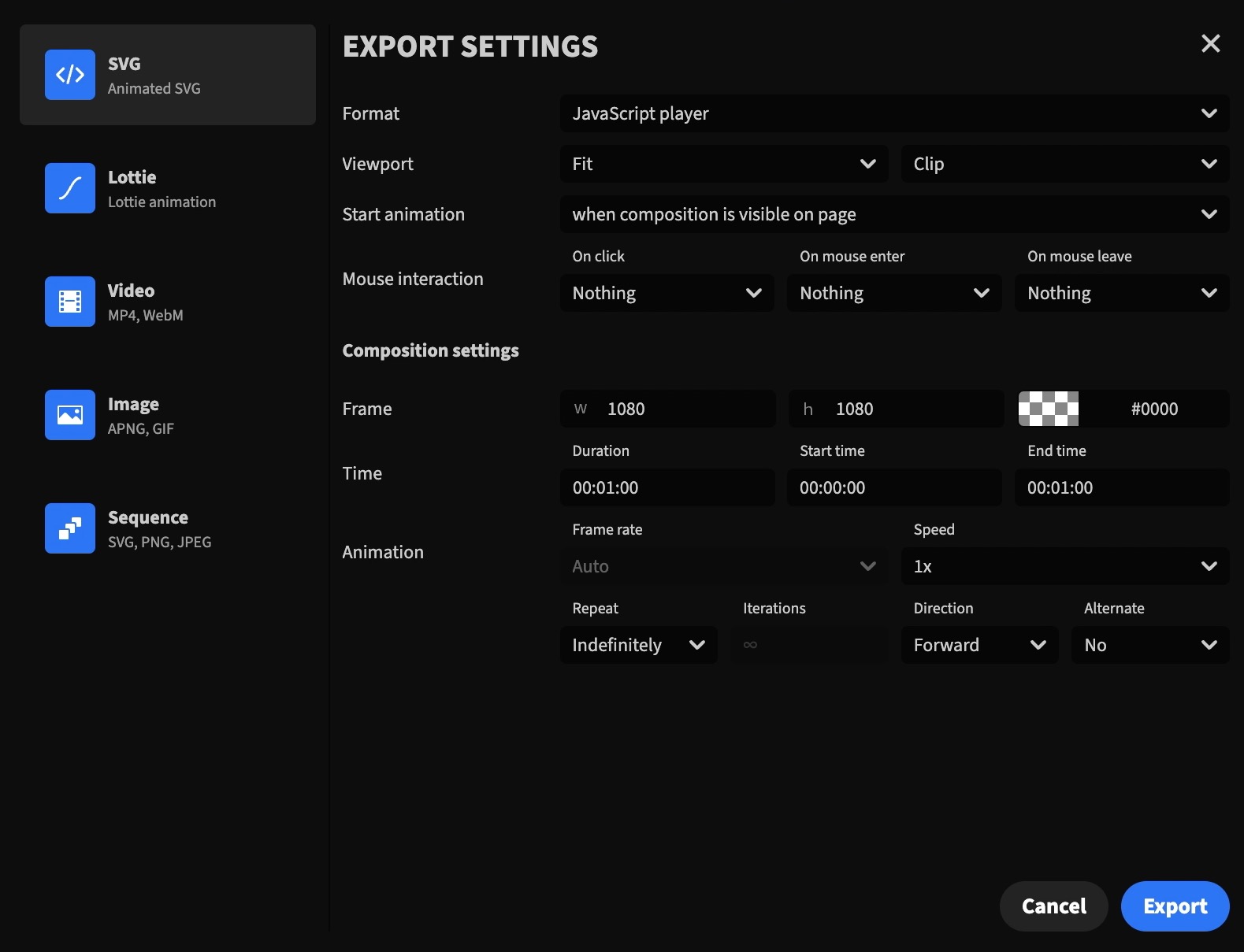
Export JavaScript animations

Export JavaScript-based SVG animation
Interactivity settings
Common settings
These settings are common to all three SVG animation formats and gives you control over the playback speed, frame size, and other options.
Viewport settings

Viewport settings
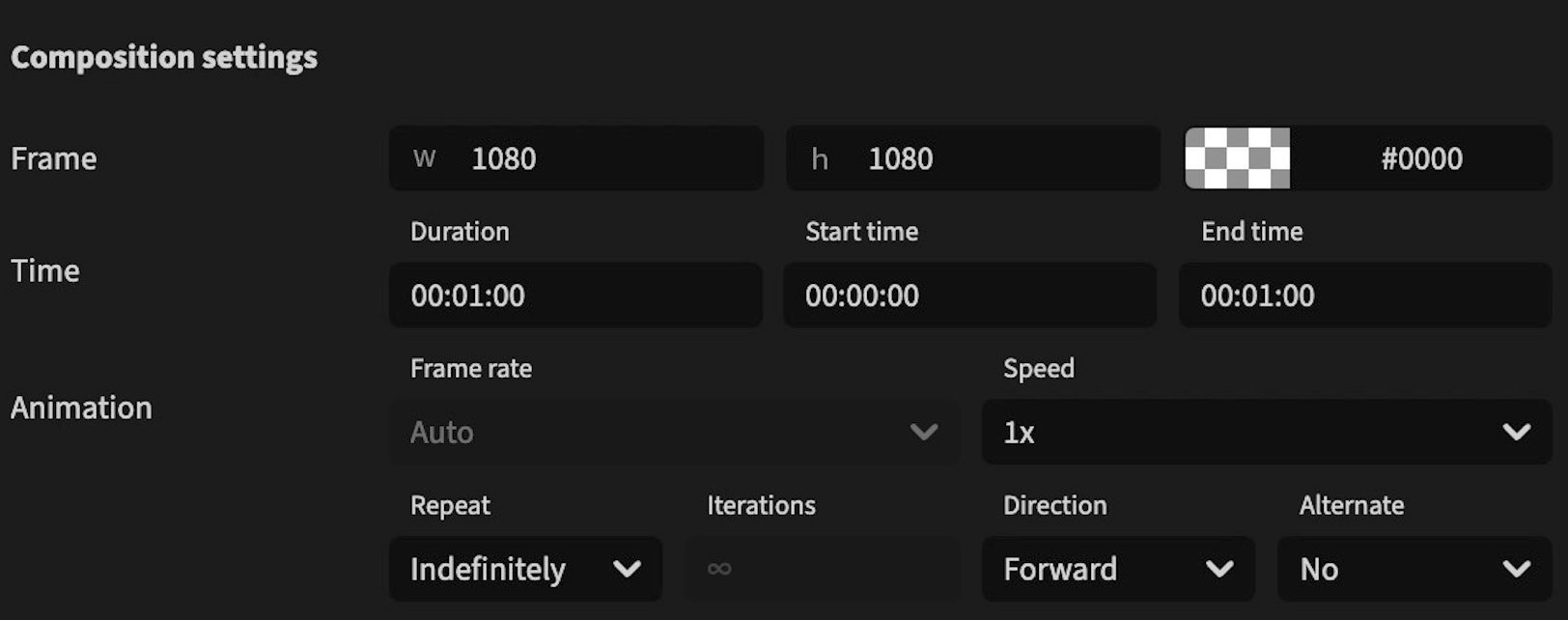
Composition settings

Composition settings
Frame settings
Set the width, height, and the background color of the SVG animation.
Time settings
You can use the Duration field to set the duration of an animation. Modifying the value of this field will also alter the value of the End time field. If you want to export only a chunk from an animation, use the Start time and End time fields.
Animation settings
- Framerate - This value can't be changed. Default to Auto.
- Speed - Set the playback speed of the animation.
- Repeat - Set the animation's loop behavior. When set to Indefinitely, the animation loops continuously; otherwise, when set to Count, it loops a finite number of times, which can be specified using the Iterations settings option.
- Iterations - Tells how many time the animation will loop. This can be set only when Repeat is set to Count.
- Direction - Set the playback direction of the animation: from start to finish (Froward) or in reverse (Backward). This setting isn't available for SMIL animations.
- Alternate - Alternate the playback direction on each loop. This setting isn't available for SMIL animations.
Embed SVG animations
Using the <object> tag
No matter what format you use for SVG animations, the <object> tag is the way to go when embedding:
- supports interactions
- supports any animation format
- avoids bloating the HTML with a lot of SVG code
- you can control the CSS animation using CSS variables
As a downside, website builders do not support it out-of-the-box, so you must add HTML code yourself.
<object id="my-animation" type="image/svg+xml" data="/path/to/animation.svg"></object>Control animation progress
Below is a short example of programatically controlling the animation progress using the --animation-progress variable.
let progress = 0.5;// get the <object> elementconst element = document.getElementById("my-animation");
// change animation progresselement.contentDocument .firstElementChild .style .setProperty("--animation-progress", progress.toString());To play or pause the animation, one could use the --animation-play-state variable. This variable can take two values: running or paused.
// play the animationelement.contentDocument .firstElementChild .style .setProperty("--animation-play-state", "running");To change the animation's duration, use the --animation-duration variable.
// change durationelement.contentDocument .firstElementChild .style .setProperty("--animation-duration", "3500ms");Using the <img> tag
This type of embedding works great for animations exported using SMIL or CSS, and website builders widely support it. However, the major downside is that interactions will not work.
<img src="/path/to/animation.svg" alt="My SVG animation">As background image
This works for SMIL and CSS-based animations, and just like with the <img> tag, interactions will not work when the SVG is embedded as a background image.
<style>.my-svg { background-image: "/path/to/animation.svg";}</style>
<div class="my-svg"></div>Inline embedding
Just place the exported SVG into your HTML document. If the SVG file is too large, consider using an alternative from above. This type of embedding is compatible with all three SVG animation formats.
<!-- Your HTML page source--><div> <!-- Exported SVG animation --> <svg> ... </svg></div>